
Al in 2000 schreef Steve Krug het boek ‘Don’t make me think’ als handleiding voor het ontwerpen van websites. Omdat het boek tot op de dag van vandaag nog steeds actueel is, kun je hieronder een korte samenvatting lezen.
Wie is Steve Krug?
Steve Krug is een Amerikaanse usability consultant. Hij houdt zich al tientallen jaren bezig met het gebruiksvriendelijker maken van websites. Dat deed -ie bij bekende namen als Apple, AOL en Lexus.
Wat hem zo goed maakt is dat hij naar elke website kijkt alsof het zijn eerste is. En daardoor kent hij websitegebruikers en kan hij voor iedere website exact de pijnpunten benoemen.
Zelf geeft Steve aan dat het geen rocket science is wat hij doet.

Dat het maken en verbeteren van je website puur een kwestie is van logisch nadenken. In zijn boek benoemt hij alleen die cruciale usabilityprincipes die iedereen die aan websites werkt, moet weten.
1. Don’t make me think
Zoals de titel van het boek al een klein beetje doet vermoeden, is dit ook meteen de belangrijkste tip.
Zelf zegt hij erover: ‘Als je in je hoofd maar ruimte hebt voor één usabilityregel dan moet dit ‘m zijn.’
Een webpagina moet zo logisch mogelijk zijn. Bedenk wat het doel is van jouw website (zoals productverkoop of het informeren van je klanten) en hou dat in gedachten bij het ontwerpen of optimaliseren van jouw webpagina’s.
Voilà, dit is het einde van deze ultrakorte samenvatting over Don’t make me think van Steve Krug 😉
Heb je hulp nodig met het optimaliseren van je website?
Wil je eerst meer weten? Lees dan vooral verder…
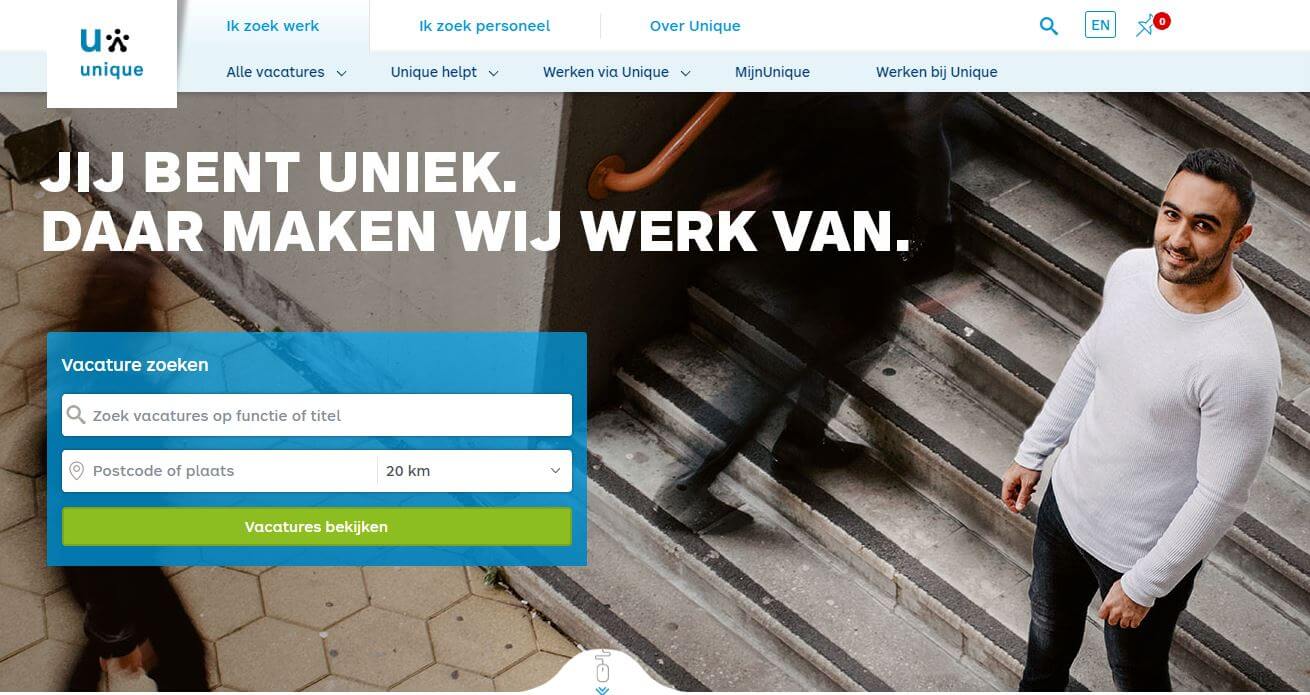
Ik geef je een voorbeeld van een gebruiksvriendelijke website. Uitzendbureau Unique won in 2018 de prijs voor de beste NL website in de categorie ‘Carrière’.

De meeste mensen die op hun website komen, komen daar omdat ze werk zoeken. Dat weten ze en daarom staat ‘Vacature zoeken’ heel prominent in een zoekbox op hun homepage.
Namen zijn belangrijke boosdoeners die jouw klanten op je website onnodig laat nadenken. Check je website daarom op grappige namen, onbekende technische namen, bedrijfsspecifieke namen.
Zeg dus niet: Maar:
Hoe kan ik helpen? Diensten/Services/Aanbod
Bedrijf Over ons
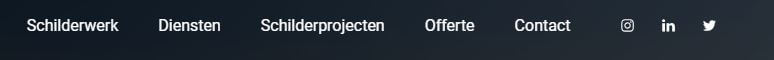
Een voorbeeld van een al best duidelijk menu dat nóg beter kan is, is deze van een schilder bij mij in de buurt.

Op het eerste gezicht is het een duidelijk menu, zonder al teveel overbodige opties. Maar wat is het verschil tussen ‘schilderwerk’ en ‘schilderprojecten’. Waar moet ik klikken als mijn kozijnen wil laten schilderen?
Na doorklikken blijkt dat de pagina ‘Schilderwerk’ vooral een SEO tekst is met de combinatie van schilderwerk + plaatsnaam. Slim, want zo vond ik ‘m ook. Onderaan de pagina kun je vervolgens een offerte aanvragen en/of contact opnemen.
Op de pagina: ‘Schilderprojecten’ staan foto’s van afgeronde projecten. Nu ik doorklik is het logisch, maar het was in dit geval duidelijker wanneer er iets als ‘Aanbevelingen’ of ‘Referenties’ had gestaan.
2. Hoe we het web écht gebruiken
We lezen pagina’s niet. We scannen ze. Dat heb je waarschijnlijk bij deze pagina ook gedaan. Je kijkt naar de kopjes, afbeeldingen en je concentreert je op woorden en zinnen die aansluiten bij:
a. de taak die je wilt uitvoeren (bijvoorbeeld een ticket kopen)
b. je interesses
c. woorden die een emotie losmaken, zoals ‘gratis’ of ‘aanbieding’
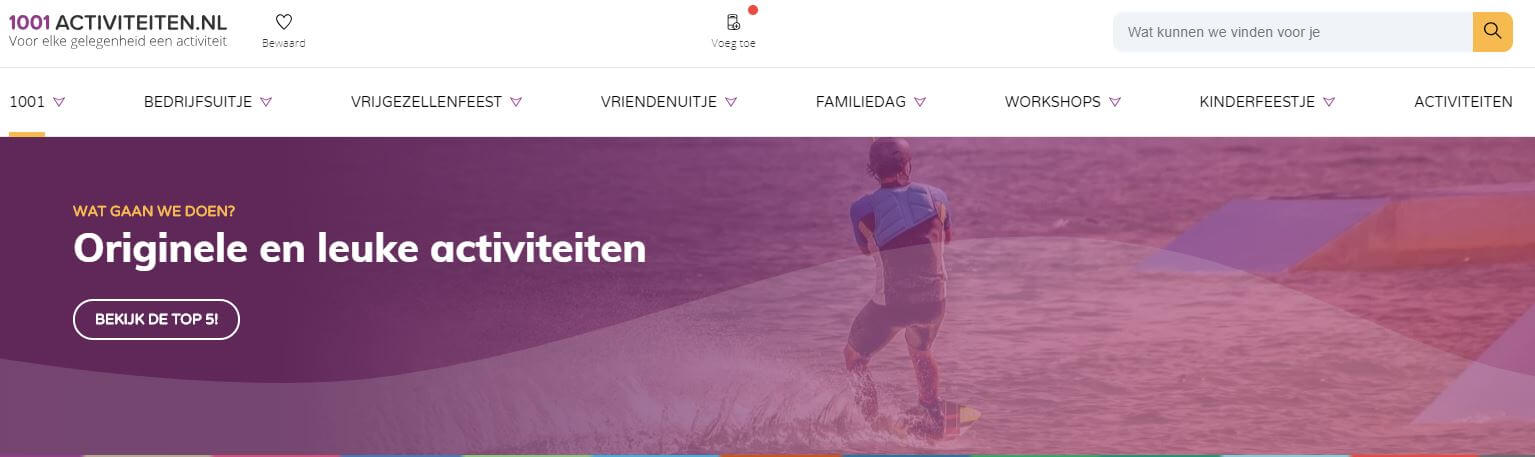
De vrijetijdswebsite 1001activiteiten heeft een enorm aanbod. Toch is de site hartstikke overzichtelijk opgebouwd. Dankzij een duidelijk menu, plus een gemakkelijke zoekfunctie rechts bovenin.

Iets naar onder kun je ook gemakkelijk activiteiten op plaatsnaam vinden. En de activiteiten staan ook nog eens ingedeeld in verschillende doelgroepen, zoals: teamuitjes, familiedag, jongens feestjes. Super handig!
3. Visuele ruis is een van de grootste bedreigingen voor conversie
Sommige webpagina’s hebben zoveel te bieden dat alles op de pagina schreeuwt om aandacht. Deze pagina’s bevatten veel banners, meerdere call-to-actions, video’s die automatisch afspelen en pop-ups waarin je wordt gevraagd om je aan te melden.
Om orde in die chaos te scheppen zijn er 3 belangrijke kenmerken.
- Hoe belangrijker iets is, hoe prominenter je ze maakt. Maak de belangrijkste koppen vet of groter.
- Laat dingen die met elkaar in verband staan ook visueel gerelateerd zin (verzamel ze bijvoorbeeld in een duidelijk afgebakend gebied bij elkaar)
- Laat duidelijk zien dat dingen bij een bepaald onderdeel horen.
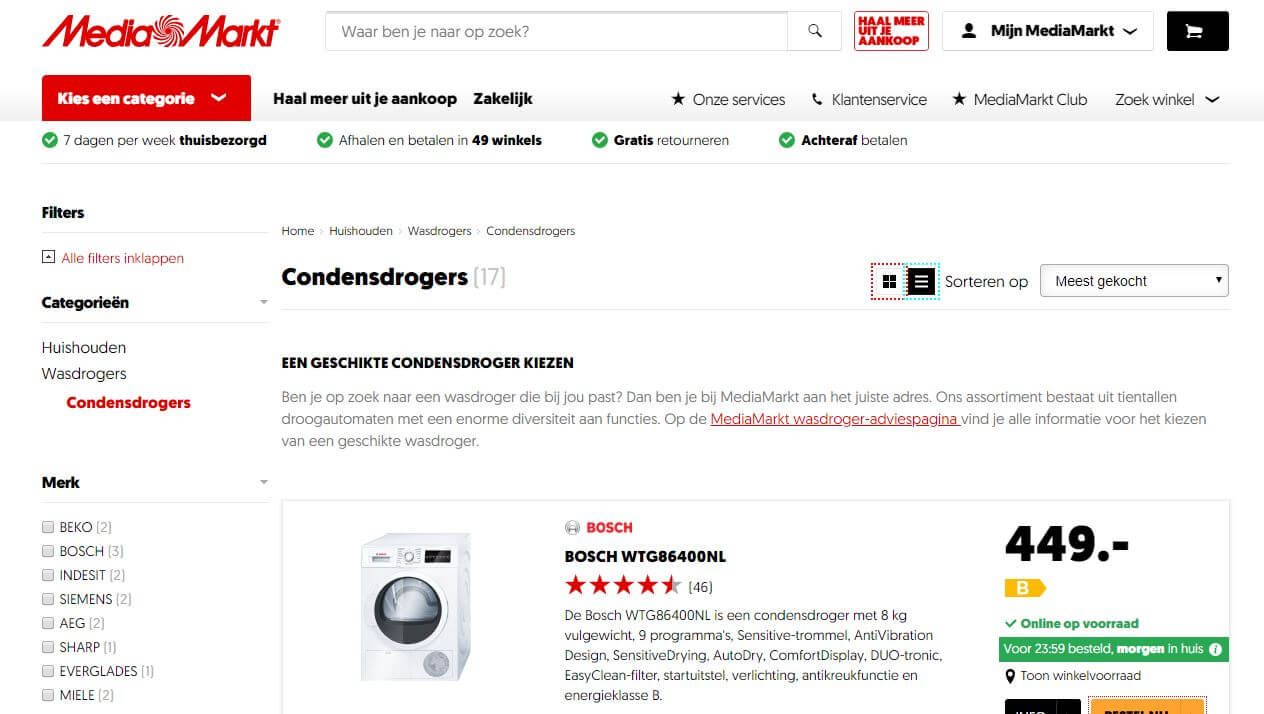
Mediamarkt heeft een categorie ‘Condensdrogers’, die valt onder de subcategorie ‘Wasdrogers’ die weer bij de hoofdcategorie ‘Huishoudens’ hoort. Dat is goed zichtbaar en blijft zichtbaar in de navigatie, wanneer ik een condensdroger aanklik.

Extra tip: begin bij je homepage
Wil je na het lezen van deze blog direct aan de slag met het verbeteren van gebruiksvriendelijkheid van je website? Begin dan eens met je homepage. Op basis van o.a. Steve Krug en andere usabilityprincipes geef ik je 3 tips om de homepage van je website onweerstaanbaar aantrekkelijk te maken voor je klanten.
Hulp nodig bij het optimaliseren van je website?
Neem dan even contact met me op en geef de url van je website aan me door. Dan kijken we samen wat er mogelijk is om jouw website te verbeteren en wat dat kost.